Bugün Swipe Refresh Layout hakkında bilgiler edinip kullanımını göreceğiz. Özellikle mail uygulamalarında sıklıkla görebilirsiniz. Oldukça kullanışlıdır. Sayfayı yenilemek için yukarıdan aşağıya doğru hızlıca kaydırıp işlemleri tamamlanmasını beklersiniz. Manuel yenilemeyi tetiklemek için en iyi yoldur.
Eğer bir WebView uygulamanız varsa hızlı yenileme işlemleri için vazgeçilmezdir diyebiliriz. Yazının ilerleyen kısımlarında WebView Swipe Refresh Layout nasıl eklenir ondanda bahsedeceğim.
İçindekiler
Swipe Refresh Layout Nedir?
Dikey kaydırmayı algılayarak çalışan, kullanıcıya sürekli dönen bir Progress Bar gösteren yardımcı bir kütüphanedir. Örneğin yüksek skorlar sayfanız olduğunu varsayalım, kullanıcı son skorları görmek için sürekli bu sayfaya gir çık yapmayı tercih etmeyecektir. Bunun yerine daha kolay bir yol sunmak gerekir. Kolay yolu da bu kütüphanedir diyebiliriz.
Swipe Refresh Layout Nasıl Eklenir?
Kütüphaneyi kullanabilmek için build.gradle dosyamıza girip dependencies içine şu kodları ekliyoruz ve Sync Now butonuna basıyoruz.
Nasıl Kullanılır?
Layout dosyamıza aşağıdaki şekilde tanımlamasını yapmalıyız progressin diğer nesnelerin üzerinde yer alabilmesi için, diğer bileşen tanımları SwipeRefreshLayout içine yapılmalıdır.
Kodlama kısmında tanımlamaları yapılıp, OnRefreshListener metodu sınıfa eklenmelidir. Yani Türkçedeki karşılığıyla metot ezilmelidir. Progress renkleri yine tanımlama sırasında eklenir. Son olarak ezilen metodumuz onRefresh() içerisine yapılması istenen işlemler girilir.
Örnek Yapalım
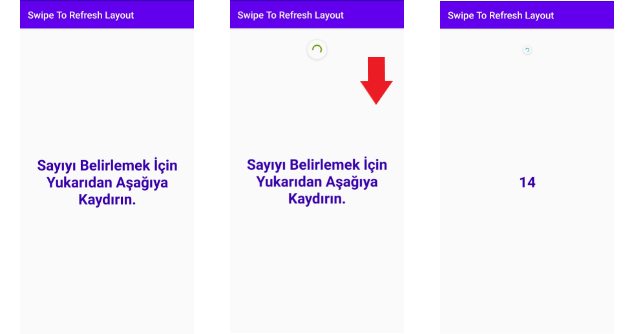
Bu örnekte amaç kaydırarak yenileme işlemi yapıldığı her seferde, ekranda rastgele bir sayı göstermek. Böylelikle konuyu daha iyi kavrayacağınıza inanıyorum.
Layout Dosyamızın İçeriği
Layout dosyamızda SwipeRefreshLayout içerisine bir LinearLayout ekleyerek bununda içerisine TextView ekledim. Her kaydırmada etkilenecek asıl yer TextView içerisindeki metindir.
Kodlama Kısmının İçeriği
Rastgele sayı oluşturmayı anlattığımız bir konumuz vardı. Oradaki gibi rastgele sayılar oluşturup ekranda göstermeyi yapacağız. Bu işlemleri yapmamız gereken yer ezilmiş onRefresh metodu olmalıdır. Çünkü her kaydırma yaptığımızda bu metot çağrılıyor.

Elde edeceğimiz uygulama resimdeki gibi bir şey olacaktır. Bu uygulamayı dilediğiniz gibi değiştirip düzenleyebilirsiniz.
WebView Swipe Refresh Layout Ekleme
Layout dosyasına aşağıdaki gibi eklemeler yapılacaktır.
Kodlama kısmı da yukarıdaki gibi olacaktır. Tek fark onRefresh metodu içerisine webView.reload(); kodu yer alacak, geriye kalan webView kodlarınız aynı kalacaktır.
Örnek proje hemen aşağıda yer alacaktır. Diğer yazılarımıza göz atmayı unutmayın. Takıldığınız yerleri yorumlarda belirtebilirsiniz iyi günler dilerim.
Örnek Projenin GitHub Kaynak Kodları
(Clone or download butonuyla indirebilirsiniz)
 Harun Blog Programlama, yazmak değildir. Düşünmektir.
Harun Blog Programlama, yazmak değildir. Düşünmektir.