
Merhaba bugün gayet basit bir konuya değinmek istiyorum. İlk olarak WordPress Github Gist Nasıl Eklenir? Bundan bahsedeceğim. Ardından Github Gist Yeni Sekmede Nasıl Açılır? Konusunu anlatacağım eklediğimiz gistlerin site dışı trafik kaybına neden olmaması için birtakım yöntemler uyguluyoruz hadi başlayalım.
Github Gist Oluşturmak
Öncelikle GitHub Gist adresine gidiyoruz. GitHub hesabınızla giriş yaptıktan sonra ilk Gistimizi oluşturmaya başlayalım.

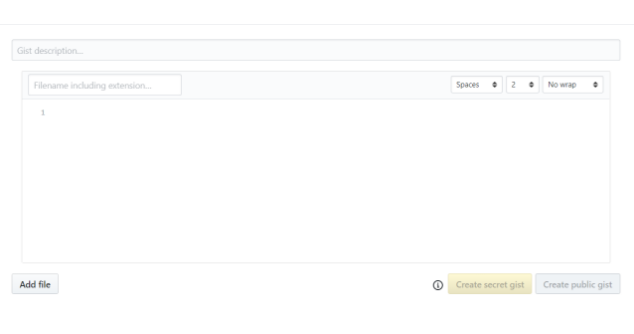
Böyle boş bir ekran sizi karşılayacak. Gist description kısmına bir açıklama giriyoruz. Filename bölümüne dosya adı ve uzantısını giriyoruz. Örneğin java diliyle yazılmışsa kod sonuna .java ekliyoruz, MerhabaDunya.java gibi. Son olarak Create public gist basıp herkese açık bir gist oluşturuyoruz.

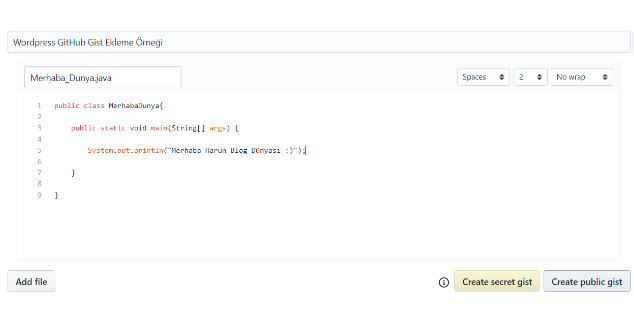
Benim Gistim şu şekilde.

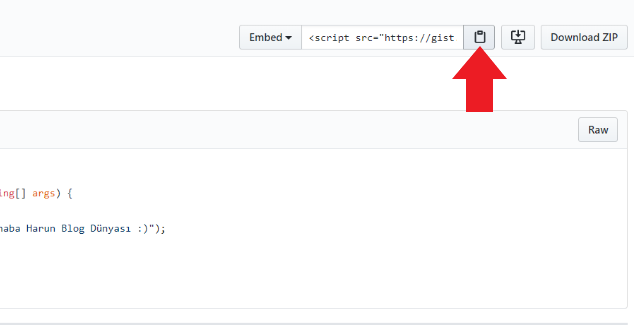
Şimdi Embed koduna ihtiyacımız var kopyalamak için şu tuşa basabilir veya direkt olarak kopyalayıp alabiliriz.
WordPress Github Gist Eklemek
Hemen yukarıda kopyaladığımız Embed kodunu WordPress’e eklemek için aşağıdaki adımları izleyelim.

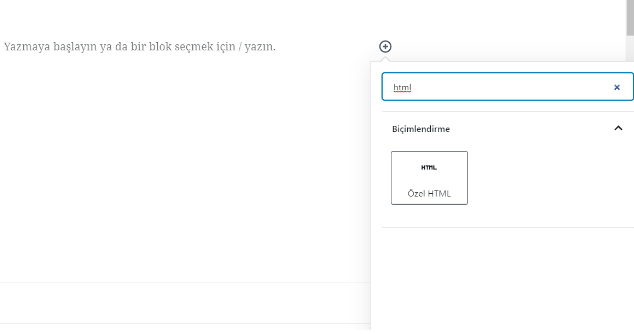
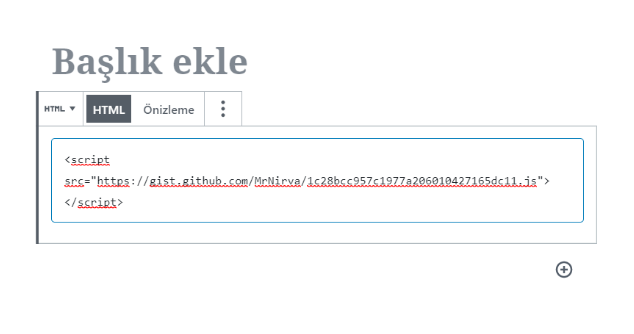
Blok Ekle simgesine basıp Özel HTML seçip ekliyoruz.

Demin kopyaladığımız Gist Script kodunu HTML kısmına yapıştırıyoruz.

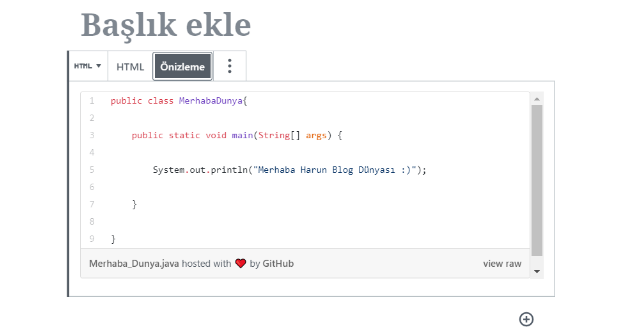
Son olarak Önizleme kısmında nasıl göründüğünü görebiliriz. WordPress Github Gist Eklemek bu kadar basit.
Github Gist Bağlantılarını Yeni Sekmede Açmak

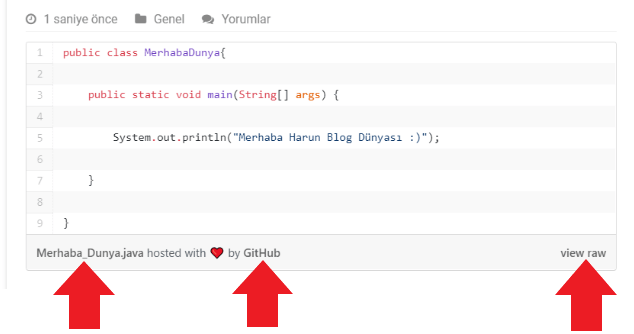
Eklediğimiz Gistler oldukça kullanışlı bizleri kod karmaşasından kurtarıyor fakat altında yer alan Dosya Adı, Github ve view raw linkleri tıklanması halinde kullanıcıyı direkt sitemizden çıkarıyor. Bu önemli ölçüde trafik kaybı demek. Bunun önüne geçmek için bir değişiklik yapmamız yeterli olacaktır.

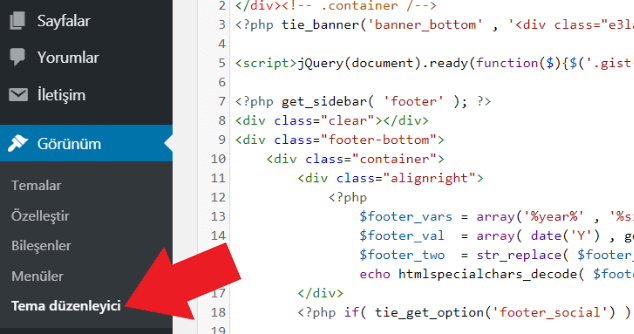
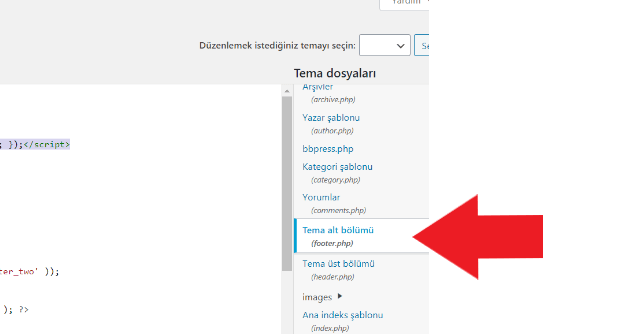
Görünüm sekmesinde Tema düzenleyiciyi seçiyoruz.

Tema Dosyaları kısmından Tema alt bölümü yani footer.php dosyamıza tıklayıp açıyoruz.

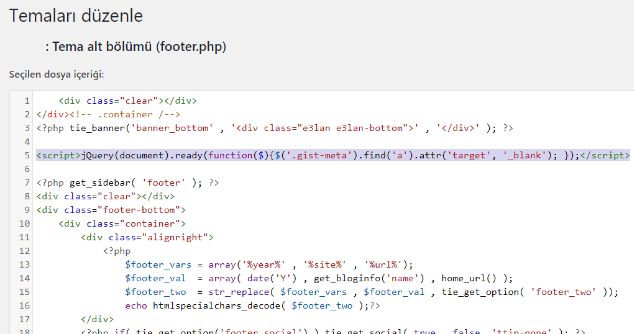
Yukarıdaki kodu gördüğünüz gibi dosya içerisinde tepeye bir yere yapıştırıyoruz son olarak Dosyayı Güncelle butonuna basıyoruz işlemimiz bu kadar. Bundan sonra Gist kodlarınızın altındaki linkler yeni sekmede açılacaktır. Umarım işinize yaramıştır iyi günler dilerim.
 Harun Blog Programlama, yazmak değildir. Düşünmektir.
Harun Blog Programlama, yazmak değildir. Düşünmektir.