
Merhaba bugünkü yazımda Android Studioya son güncellemeyle gelen view binding özelliğinden bahsedeceğim. Android Studio 3.6 sürümünde karşımıza çıkan bu özellik, findViewById özelliğini basitleştirmek ve bağlama sırasında oluşan hatalardan kaçınmak için geliştirilmiştir.
İçindekiler
Neden View Binding
- Bağlama işlemleri sırasında findViewById kodu doğru bağladığımızı düşünsek bile null döndürebiliyor. Programcıların gün boyu uzun kodlar içinde boğuştuğunu düşünürsek bu özellik direkt olarak xml dosyamıza bağlandığı için var olan doğru nesneleri getirecektir.
- Birden fazla view components kullandığımız durumlarda örneğin yatay ekran ve dikey ekran için ayrı ayrı kullanıyorsak. Ekranın dönmesi sırasında yatayda bulunan bileşenler dikeyde bulunmuyorsa null döner ve çalışma zamanı hatası oluşur.
- Bağlama sırasında direkt olarak layout dosyamızdaki nesnelere bağlanacağımız için oldukça güvenlidir. Örneğin kullanmadığımız layout dosyaları üzerinde aynı isimde başka bileşenler olabilir bunlara bağlanmak yerine hedeflediğimiz bileşene bağlama işlemi yaparız.
- Derleme sırasındaki hıza olumlu etki eder. Bağlama işlemleri ek görev gücü gerektirdiği için derleme esnasında hız kaybımız oluyordu.
- FindViewById ile arama yapma derdine son.
- Tip güvenliği, null güvenliği
Özetlersek bağlama sırasında hata şansını sıfıra indiren yeni nesil bir bağlama yöntemidir.
Not: Kullanabilmek için Android Studio sürümü 3.6 veya üzeri olmalıdır.
Android Studio 3.6 View Binding Nasıl Eklenir?
Android Studio’da build.gradle(Module: app) kısmında android içine eklenir. 6 – 8 satırları arasındaki kısımları ekleyiniz. Gerisi benim sürümüm için varsayılan ayarlardır.
Android Studio 4.0 View Binding Nasıl Eklenir?
build.gradle(Module: app) dosyamızı açıp buildFeatures altına ekliyoruz.
View Binding Nasıl Kullanılır?
Ekleme işleminden sonra kullanmak için herhangi bir ek ayar yapmanıza gerek kalmaz. Şöyle basit bir Layout dosyamız olduğunu düşünelim. İçerisinde birer Buton ve TextView yer alsın. Normal şartlarda bağlaması şu şekilde olacaktır.
View Binding bu işi baya kolaylaştırıyor. Sadece erişmek kalıyor herhangi bir tanımlamaya gerek yok. Burada tek yaptığımız şey ActivityMainBinding ile bir nesne oluşturup tanımlamak. Bu nesne ile dilediğimiz bileşene erişebiliriz. Örnekte textViewBagla ve buttonBagla isimli bileşenlerin isimlerini değiştirdik.
View Binding Tam Olarak Ne Yapar?
Activity oluştururken beraberinde oluşan Layout dosyalarımız oluyor. İşte view binding tüm bu Layout dosyalarından binding sınıfları üretiyor ve basitçe isimlendiriyor. Baş harfleri büyütüp aradaki boşluğu kaldırıyor ve sonuna Binding yazıyor yani tüm olay şu.
activity_main.xml -> ActivityMainBinding.java
Bize tek kalan ActivityMainBinding sınıfından bir binding nesnesi oluşturup tanımlamak ve Layout üzerindeki bileşenleri tanımlamaya gerek kalmadan tümünü rahatça kullanmak.
View Binding’i Bazı Bileşenler İçin Devre Dışı Bırakma
Bazı bileşenlerin view binding ile bağlanmasını istemeyebiliriz bunu basitçe şöyle yapabiliriz. Layout dosyamıza girip bağlanmasını istemediğimiz nesnenin viewBindingIgnore özelliğini true yapıyoruz.
Örnek Yapalım
Main Layotumuz içerisinde bir Button birde TextView olacak bunları bağlamadan kullanmayı görelim, activity_main.xml içi şöyle olacaktır.
MainActivity.java dosyamız şöyle olacaktır. Görüldüğü gibi binding nesnesini tanımlamak dışında ek bir şey yok. Ardından binding ile dilediğimiz bileşeni çağırıp kullanabiliyoruz.
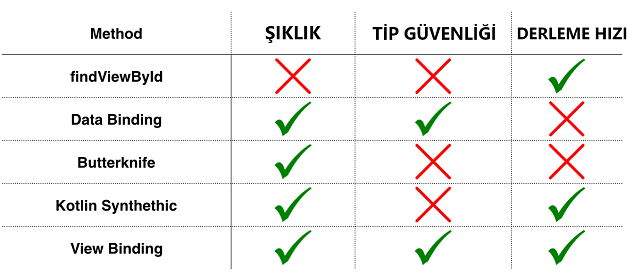
Karşılaştırma ve Sonuç

Yukarıdaki tabloda gördüğünüz gibi hem şık hem tip güvenliğine sahip hemde derleme hızına etkisi oldukça düşük. Buraya kadar okuduğunuz için teşekkürler örnek projeyi hemen aşağıya bırakıyorum sağlıklı günler dilerim.
View Binding Örneği GitHub Kaynak Kodları (Clone or download butonuyla indirebilirsiniz)
 Harun Blog Programlama, yazmak değildir. Düşünmektir.
Harun Blog Programlama, yazmak değildir. Düşünmektir.



Elinize saglik. Piyasada yeni olan bir mevzunun bu kadar hizli ve guzel Turkcelestirilmesi muazzam is.
Anlatım için teşekkürler fakat birde recyclerAdapter kısmı binding ile nasıl oluyor onu anlatabilirmisiniz?
Merhaba hocam viewBinding kullanırken oluşturduğum 2. layout dosyanın nesnelerine ulaşmak için bir inflater tanımladım ama maalesef hem inflater hem binding 2. layout daki nesneleri görmüyor findViewById ile tanımladığımda hata görünmüyor ama kullanmaya gelince program çöküyor
1 kt dosyası varken birden fazla layout dosyası için nasıl viewBindig kullanacağımı bulamıyorum yardım ederseniz çok sevinirim
İyi Günler