
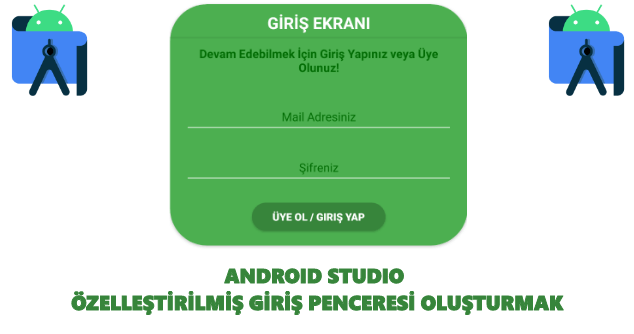
Android Studio’da popup penceresi oluşturmak kullanıcılara daha hoş görünen her türlü amaç için kullanabileceğiniz özelleştirilmiş dialoglar ile gerçekleştirilir. Örneğin üyelik, kısa sorular sorma gibi popup pencereleri daha rahat, esnek ve tasarım olarak daha hoş görünecektir. Hadi giriş ekranı için bir popup hazırlayalım.
İçindekiler
Popup Arkaplanını Transparent Yapmak
Çirkin bir görüntü oluşturmadan temiz bir popup için arka planı transparent yapmamız gerekiyor. Drawable üzerine gelip sağ tıklayıp New diyoruz ardından Drawable Resource File tıklıyoruz. File Name kısmına background_popup yazıp ok basıyoruz. Aşağıdaki kodları kopyalayıp içine yapıştırıyoruz.
Üyelik Butonunun Tasarımını Hazırlamak
Transparent dosyamızı oluşturduğumuz gibi bir dosya oluşturup isimini uyelik_buton koyuyoruz ve içeriği şöyle olarak değiştiriyoruz.
Popup İçin Tasarımı Hazırlamak
Şimdi sıra en önemli kısım olan popup tasarımımızı hazırlamaya geldi. Bunu 2 aşama olarak yapmamız gerekiyor önceliğimiz styles.xml dosyamıza TextInputLayout için bir style tipi belirlemek sonrasıysa popup tasarımını hazırlamak.
Text Input Layout İçin Bir Stil Belirlemek
res -> values -> styles.xml yolunu takip edip ilgili dosyayı açıyoruz. Bu dosyaya aşağıdaki kodları ekliyoruz. Ayrıca popup içinde bir stil bu dosya içerisinde yer alıyor.
Popup İçin Tasarım Eklemek
res -> layout dosyamıza sağ tıklayıp New diyoruz. Ardından Layout Resource File tıklayıp File Name kısmına giris_popup.xml yazıyoruz ve ok basıyoruz. Aşağıda yer alan popup tasarım kodlarını içerisine yapıştırıyoruz.
Kodlama Kısmına Geçelim
Son olarak kodlama kısmını da şu kodları yapıştırıp hazırlıyoruz. Bu sayede giriş işlemleri için bir popup penceresi oluşturma kısmını başarıyla hallediyoruz. Bundan sonraki kısımdaysa firebase kullanarak bir üyelik sistemi oluşturabiliriz. İlgili linke tıklayıp detaylı anlatımla bastiçe yapabilirsiniz.
 Harun Blog Programlama, yazmak değildir. Düşünmektir.
Harun Blog Programlama, yazmak değildir. Düşünmektir.